
Get started with app playgrounds in Swift Playground on iPad
In Swift Playground, you can start learning how to build apps by downloading and walking through the tutorials Get Started with Apps and Keep Going with Apps on the More Playgrounds screen. You can use what you learn from those tutorials as a basis for building your own apps.
In the Swift Playground app
 on your iPad, tap Learn to Code to go to the More Playgrounds screen.
on your iPad, tap Learn to Code to go to the More Playgrounds screen.If you’re working in a playground book or an app playground, tap
 at the top left, then tap Learn to Code.
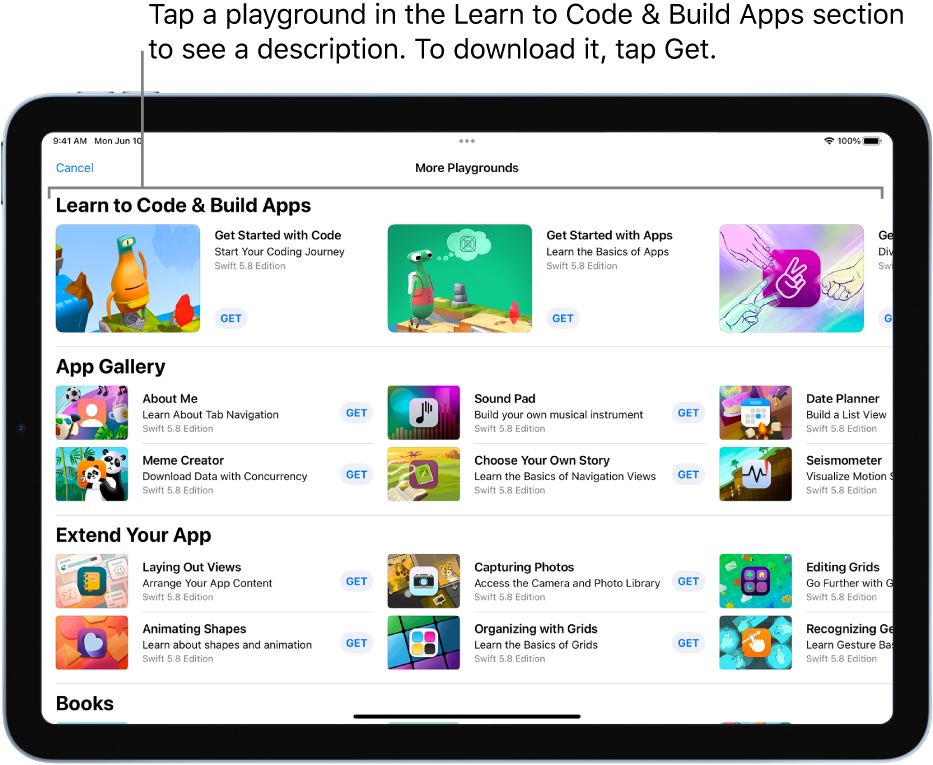
at the top left, then tap Learn to Code.Tap a tutorial in the Learn to Code & Build Apps section to view a description. They’re designed to help you learn the basics of coding and prepare you to create apps of your own.

To see more tutorials, swipe left.
These tutorials are especially helpful for learning to create apps using SwiftUI:
Get Started with Apps: Learn the fundamentals of app building using SwiftUI, the framework used by professionals to create apps with beautiful user interfaces. Tutorials walk you through how to declare views, place images and text, deploy useful modifiers, and understand the power of composability.
Keep Going with Apps: Build on the fundamentals you learned in Get Started with Apps. Learn to use SwiftUI to manage your app state and automatically update your app UI based on state changes; learn how to navigate between different views in an app and share data across those views; learn more about how to manage view layout using padding, spacers, and alignment.
Tap
 to return to the More Playgrounds screen, then tap Get to download the app to your iPad.
to return to the More Playgrounds screen, then tap Get to download the app to your iPad.Tap the app playground to open it and start using it.
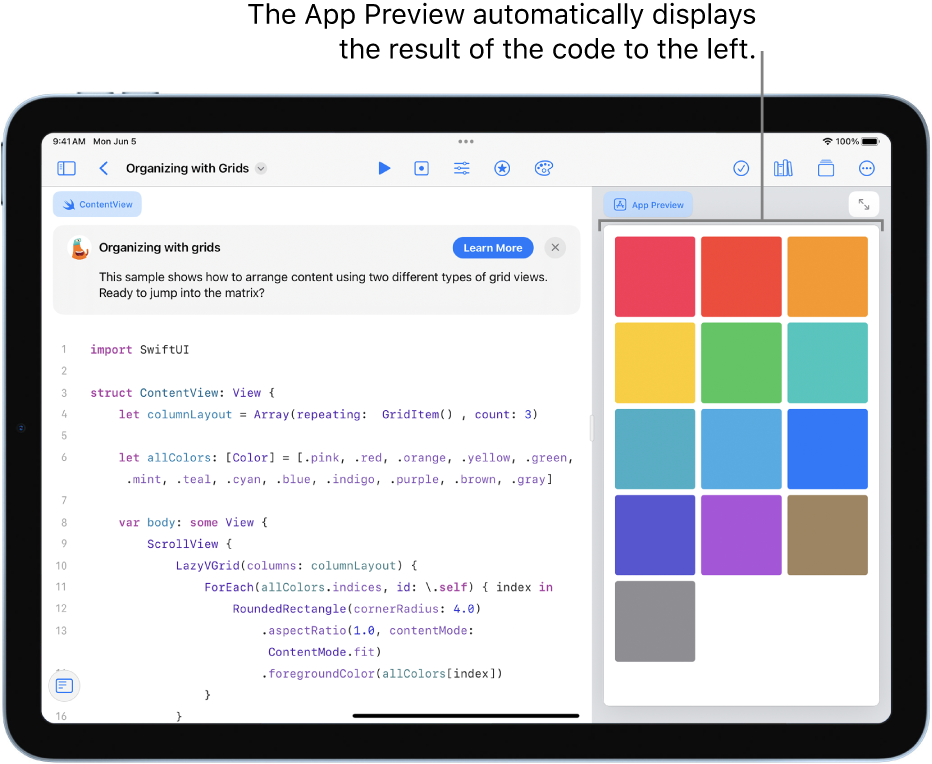
When you want to look at more sample code, you can download and open the apps in the App Gallery section. The results of the code in an app appear automatically in the App Preview on the right side of the screen. (If you don’t see the App Preview, tap ![]() at the top right.)
at the top right.)

When you’re ready, try adding your own code in an app to see how the App Preview changes.