
Change the look of chart text and labels in Pages on iPad
You can change the look of chart text by applying a different style to it, changing its font, adding a border, and more.
Change the font, style, and size of chart text
You can change the look of all the chart text at once.
Go to the Pages app
 on your iPad.
on your iPad.Open a document, tap the chart, then tap
 .
.Tap Style, then tap Labels.
Do any of the following:
Change the font: Tap Chart Font, then tap a font name.
Change the font style: Tap Chart Font, tap
 next to the font name, then tap a style.
next to the font name, then tap a style.Make the font smaller or larger: Tap
 .
.All text in the chart increases or decreases proportionally (by the same percentage).
Edit the chart title
Charts have a placeholder title (Title) that’s hidden by default. You can show the chart title and change it.
Go to the Pages app
 on your iPad.
on your iPad.Open a document, tap the chart, tap
 , then tap Chart.
, then tap Chart.Turn on Title.
To change the alignment of the title—so that it’s on the left of the chart, for example—tap Style, then choose an alignment option.
To move the title to the center of a donut chart, tap Position, then tap Center.
To edit the title, select the text, type a new title, then tap Done.
Add and modify chart value labels
Charts have labels that show the values of specific data points. You can specify a format for them (for example, number, currency, or percentage), change where they appear or how they look, and more.

Go to the Pages app
 on your iPad.
on your iPad.Open a document, tap the chart, tap
 , tap Style, then tap Labels.
, tap Style, then tap Labels. To add value labels, do one of the following:
For pie or donut charts: Turn on Values.
You can also display data labels in pie charts and donut charts by turning on Data Point Names.
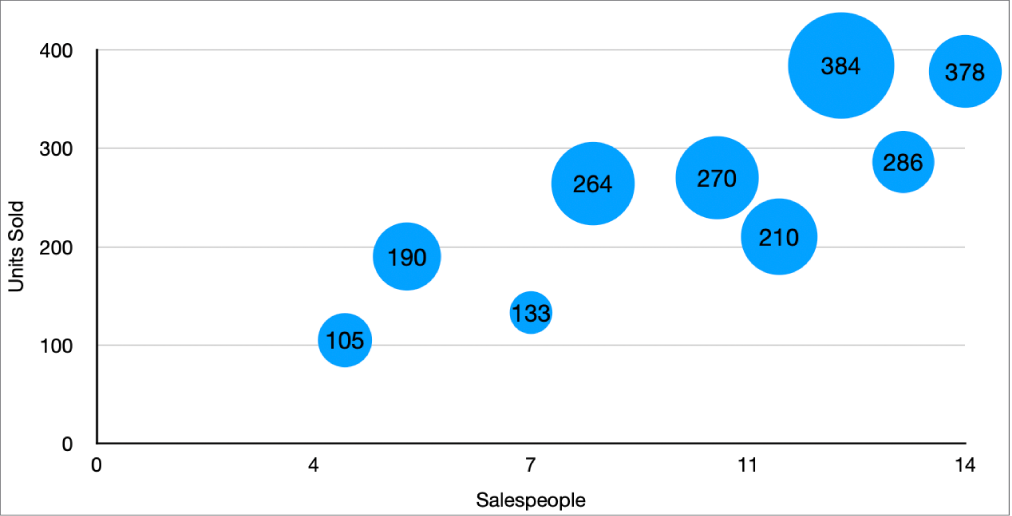
For bubble charts: Tap Values below Bubble Labels, then choose which values to display.
For scatter charts: Tap Values below Data Point Labels, then choose which values to display.
For other types of charts: Tap Value Labels, then choose an option.
To fine-tune the value labels, tap Number Format, turn off Same as Source, then do any of the following (these controls are available only for some chart types):
Choose a format for the label: Tap a format (for example, Number, Currency, or Percentage).
Set the number of decimal places: Tap
 , then tap the + or –.
, then tap the + or –.Show the thousands separator: Tap
 , then turn on the Thousands Separator.
, then turn on the Thousands Separator.Choose how to display negative numbers: Tap
 , then choose “-100” or “(100).”
, then choose “-100” or “(100).”Add a prefix or suffix: Enter text. It’s added to the beginning or end of the label.
Note: If you leave Same as Source turned on, the value labels are displayed in the same format as the source data in the original table.
To change the font, color, and style of all labels, use the controls at the top of the Labels tab.
To change the look for just the data series labels, tap Style below Series values (or below Data Point Labels for scatter charts, below Bubble Labels for bubble charts, or below Values for Pie and Donut charts), then do any of the following:
Change the font: Tap Font and choose a font, or tap to change the character style (such as bold or italic).
Change the text size: Tap the number and type a new size, or tap the – or + button next to Size.
Change the text color: Tap the color well, then tap Preset or Color.
Add a shadow to the text: Turn on Shadow.
Note: The font for all labels changes when you change the Chart Font in the Style tab of the Format menu.
If you created a pie or donut chart, you can position the value and data labels, and add leader lines to connect them to their wedges or segments. In the Labels tab, tap Position, then do any of the following:
Change the position of the labels: Drag the Distance from Center slider to set where the labels appear. Moving the labels farther from the center of the chart can help separate overlapping labels.
Add leader lines: Turn on Leader Lines, then tap Straight or Angled. (With angled leader lines, the callouts align into columns, as shown below.) You can change the line type, color, and width of the leader lines and add endpoints to them.
Modify axis labels
You can specify which labels appear on an axis, edit their names, and change their angle of orientation.
Go to the Pages app
 on your iPad.
on your iPad.Open a document, tap the chart, then tap
 .
.Tap Style, then tap Labels.
Do any of the following:
Modify markings on the Category (X) axis: Tap Value Labels under Category (X).
Modify markings on the Value (Y) axis: Tap Value Labels under Value (Y).
Use the controls to make any adjustments.
If you turn on Axis Name, Pages adds a placeholder axis name to the chart. To change it, select the axis name, then type your own.
Note: Axis options may be different for scatter charts and bubble charts.
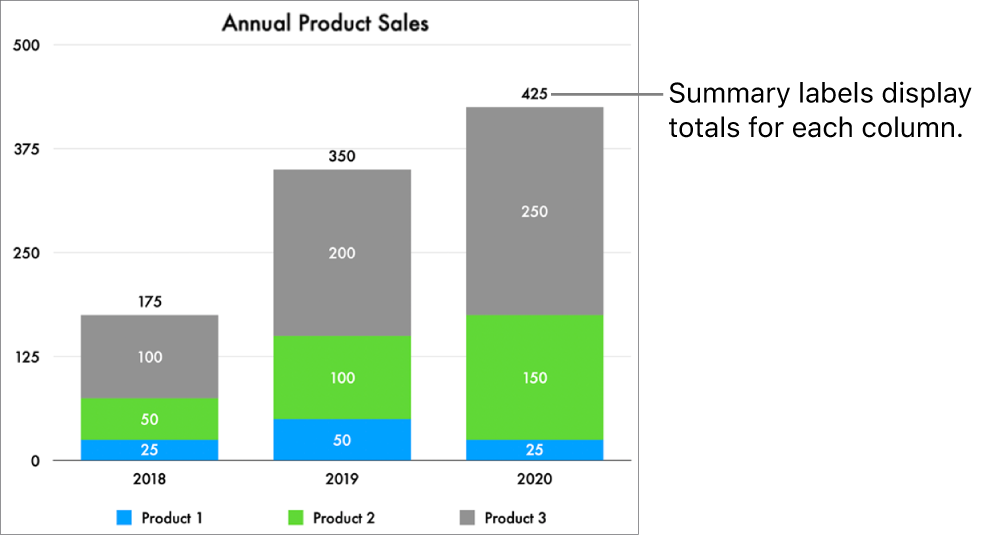
Add summary labels
If you have a stacked column, stacked bar, or stacked area chart, you can add a summary label to display the sum above each stack.

Go to the Pages app
 on your iPad.
on your iPad.Open a document, tap the chart, tap
 , tap Style, then tap Labels.
, tap Style, then tap Labels.Turn on Summary Labels. (You may need to scroll down.) Tap Number Format, then choose an option.
To fine-tune how the summary label values are displayed, tap
 next to your chosen number format and make your choices using the available options.
next to your chosen number format and make your choices using the available options.The options vary depending on the chosen summary label format. For example, when Currency is selected, you can choose the number of decimals, whether negative values appear in parentheses or with a negative sign, and the currency format.
To add a prefix or suffix to each summary label, tap Prefix or Suffix, then type the text you want to add.
To change the font, color, and style of the summary labels, tap Style below Number Format then use the controls to make changes.
Note: The font for all labels changes when you change the Chart Font in the Style tab of the Format menu.
To adjust the distance between the summary labels and chart, tap the – or + buttons next to Offset.
To add a caption or title to a chart, see Create a caption for an image or other object.