
Change the look of bars, wedges and more in Pages on iPad
A data series is a set of related values in a graph — for example, all the bars of the same colour in a bar graph, or a single line in a line graph.
You can emphasise trends in your graph by changing the appearance, position or spacing of one or more of the data series.
Change colours and shadows in graph elements
You can change the look of any data series in a graph or chart to differentiate it from other series. For bar graphs, for example, you can fill the bars in each series with a different colour or a colour gradient, apply a different outline (stroke) style and more. For scatter plots, you can change the symbol that represents each point and add connection lines between the points.
Note: You can’t change the look of a single data point in a series (a single bar in a bar chart, for example). All changes you make apply to every data point in the series.
Tap the graph, then tap Edit Series.
Tap the series you want to edit, then use the controls in the menu to make changes.
The changes affect only the selected data series. To change another series, tap All Series, tap the series you want to edit, then make changes.
To edit multiple series, tap Select, tap two or more series, then tap Format Selected Series.
Tip: You can select a coordinated set of colours for all the data series in the graph at once. Tap the graph, tap ![]() , then tap a style in the Chart tab.
, then tap a style in the Chart tab.
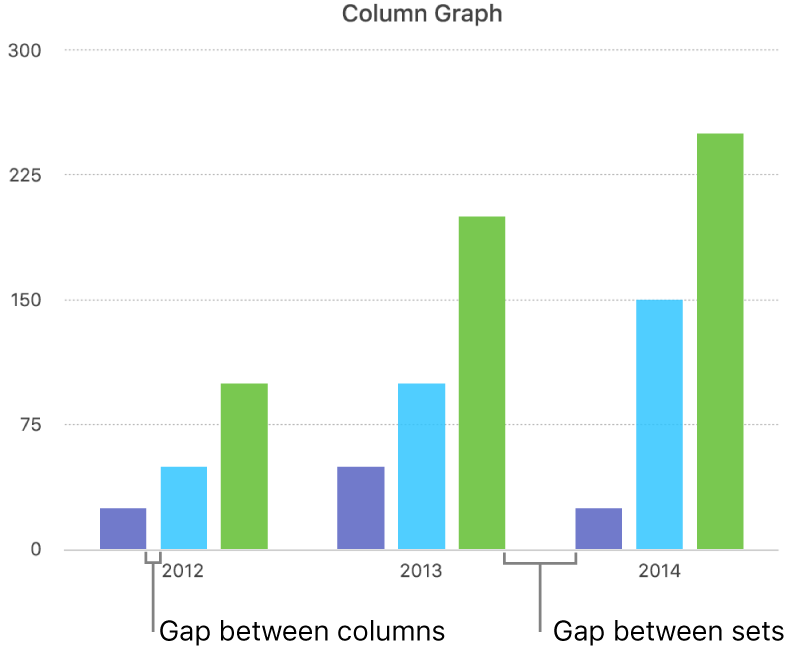
Change the spacing in bar or column graphs
You can set the amount of space between the columns or bars in a column, stacked column, bar or stacked bar chart.
Tap the graph, tap
 , tap Style, then tap General.
, tap Style, then tap General.Drag the Gaps Between Columns, Gaps Between Bars, or Gaps Between Sets slider to set the amount of space.

Add rounded corners to bar, column, mixed and two-axis graphs
Tap the graph you want to change, tap
 , then tap Style.
, then tap Style.Drag the Rounded Corners slider to adjust the roundedness of the bars or columns.
To round only the two outside corners of each bar or column (those furthest from the axis), turn on Outside Corners Only.
Change the depth of a 3D graph and the shape of series elements
You can change the graph depth and the shape of columns or bars for a 3D graph.
Tap the graph to select it.
Tap
 , then tap Graph.
, then tap Graph.Swipe up to see the Depth slider (if you don’t see it), then do any of the following:
Adjust the depth: Drag the Depth slider to the right to make the graph appear deeper, or drag it to the left to make it appear less deep.
Change the shape of columns or bars: Tap Column Shape or Bar Shape, then tap either Rectangle or Cylinder.
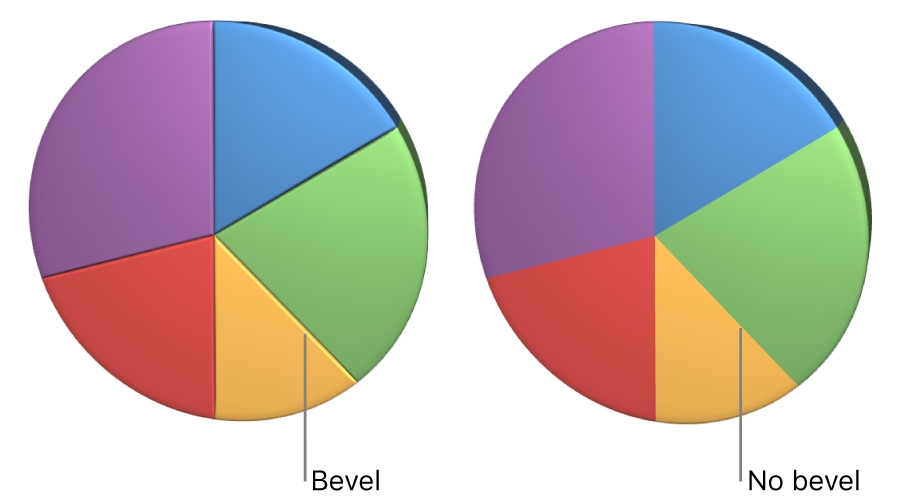
Bevel the edges between series or wedges in 3D stacked and pie charts
You can increase the distinction between series in 3D stacked bar or column graphs and 3D pie charts by bevelling the edges where the series meet.

Tap the graph, then tap
 .
.Tap Graph, then turn on Bevels.
The bevels control appears only when a 3D stacked bar graph, 3D stacked column graph, or 3D pie chart is selected.
Change the position of pie chart wedges or doughnut chart segments
Select the pie or doughnut chart.
Touch and hold the wedge or segment, then drag away from the graph’s centre.
You can drag the Rotation Angle slider to change the orientation of pie wedges or doughnut segments. You may want to emphasise some data, for example, by positioning certain wedges at the top or bottom of the graph.
Resize the centre hole of a doughnut chart
Tap the doughnut chart to select it, then tap
 .
.Tap Graph, then drag the Inner Radius slider to make the opening larger or smaller.
Add or change data symbols in line and scatter graphs
You can change the symbols used to represent data in scatter graphs.
Tap the graph to select it, tap
 , then tap Style.
, then tap Style.You can also adjust the size of the symbols using the Size field, or leave it blank for automatic sizing.
Tap Data Symbol, then choose a symbol, or choose None to remove symbols from the graph.
You can also increase or decrease the size of the symbols by tapping
 next to Size.
next to Size.
If you can’t edit a graph, you may need to unlock it.