Safari Developer Tools overview
Safari developer tools help you inspect, edit, debug, and check the performance of your web content.
After the developer tools are enabled, you can simulate various web environments, devices, and conditions to test your web content. These options are primarily available in the Develop Menu.
Web Inspector is the primary web development tool in Safari. Web Inspector allows you to inspect, tweak, debug, and analyze the performance of your web content in a Safari tab. This web content can be part of a webpage or instances of SFSafariViewController, WKWebView, UIWebView, or JSContext on a Mac or paired, unlocked device.
To use Web Inspector, select Show Web Inspector (Option-Command-I) in the Develop Menu. Alternatively, Control-click anywhere in the Safari tab and choose Inspect Element from the menu. You can also add a Web Inspector button to your toolbar by customizing your Safari Window.
Each Web Inspector instance is tied to a specific Safari tab or remote inspection target. For Safari tabs, Web Inspector can be windowed or docked to the bottom or right side of the tab's content area. Remote inspection targets always launch Web Inspector in windowed mode.
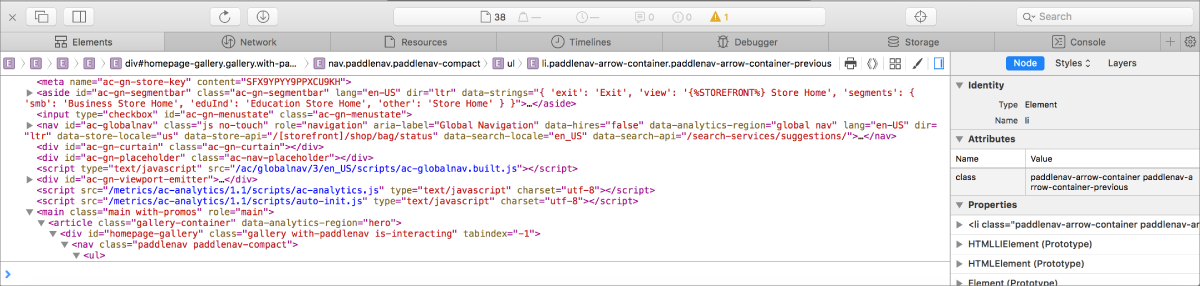
Web Inspector consists of a toolbar and seven tabs.