
Work with HTML documents in TextEdit on Mac
You can use TextEdit to edit or display HTML documents as you’d see them in a browser (images may not appear), or in code-editing mode.

Create an HTML file
In the TextEdit app
 on your Mac, choose File > New, then choose Format > Make Plain Text.
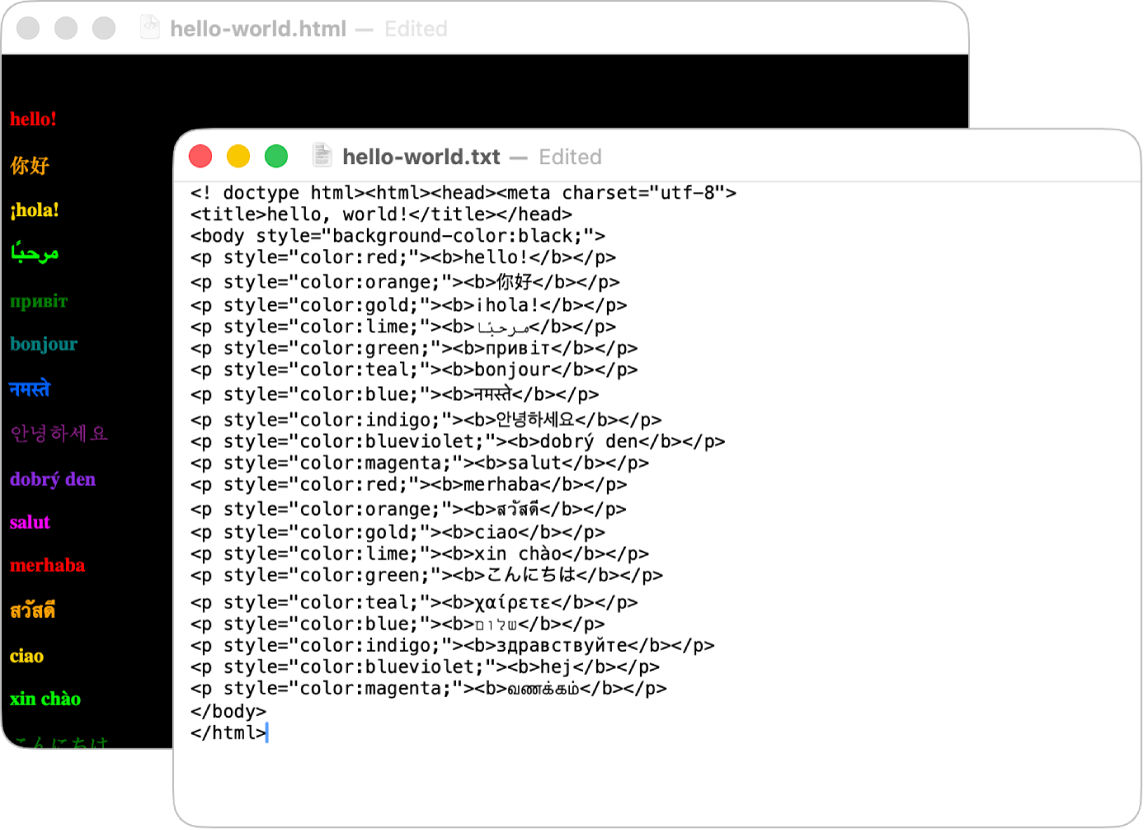
on your Mac, choose File > New, then choose Format > Make Plain Text.Enter the HTML code.
Choose File > Save, enter a name followed by the extension .html (for example, index.html), then click Save.
When prompted about the extension to use, click “Use .html.”
View an HTML document as code
If you open an HTML file and don’t see the code, TextEdit is displaying the file the same way a browser would (as formatted text). You can open the file as an HTML document.
Note: By default, curly quotes and em dashes replace straight quotes and hyphens when editing HTML as formatted text. (Code-editing mode uses straight quotes and hyphens.) You can change this setting in TextEdit > Settings. See New Document options.
In the TextEdit app
 on your Mac, choose File > Open, then select the document.
on your Mac, choose File > Open, then select the document.Click Show Options at the bottom of the TextEdit dialog, then select “Ignore rich text commands.”
Click Open.
Always open HTML files in code-editing mode
In the TextEdit app
 on your Mac, choose TextEdit > Settings, then click Open and Save.
on your Mac, choose TextEdit > Settings, then click Open and Save.Select “Display HTML files as HTML code instead of formatted text.”
Change how HTML files are saved
In the TextEdit app
 on your Mac, choose TextEdit > Settings, then click Open and Save.
on your Mac, choose TextEdit > Settings, then click Open and Save.Below HTML Saving Options, choose a document type, a style setting for CSS, and an encoding.
Select “Preserve white space” to include code that preserves blank areas in documents.