
Get started with apps in Swift Playgrounds on iPad
In Swift Playgrounds, you can download and explore sample apps and use them as a basis for building your own apps.
In the Swift Playgrounds app
 on your iPad, tap See All near the bottom right of the My Playgrounds screen.
on your iPad, tap See All near the bottom right of the My Playgrounds screen.If you’re working in a playground or app project, tap
 at the top left, then tap See All.
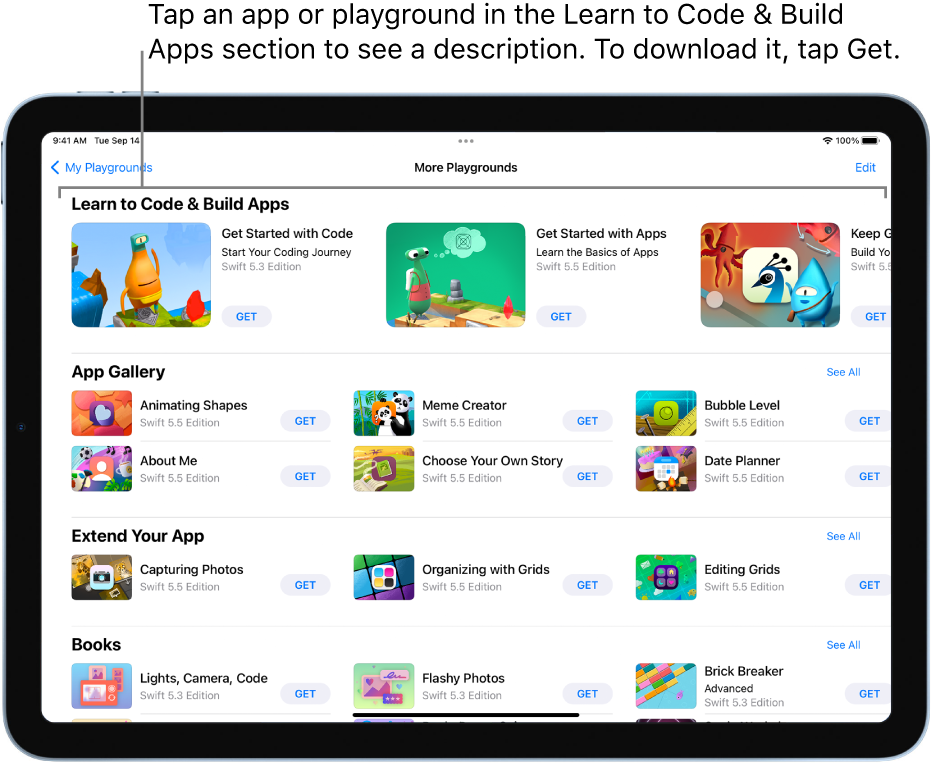
at the top left, then tap See All.Tap a playground or app in the Learn to Code & Build Apps section to view a description. They’re designed to help you learn the basics of coding and prepare you to create apps of your own.
These two apps are especially helpful for learning to create SwiftUI apps:
Get Started with Apps: Learn the fundamentals of app building using SwiftUI, the framework used by professionals to create apps with beautiful user interfaces. Tutorials in this app walk you through how to declare views, place images and text, deploy useful modifiers, and understand the power of composability.
Keep Going with Apps: Build on the fundamentals you learned in Get Started with Apps. Learn to use SwiftUI to manage your app state and automatically update your app UI based on state changes; learn how to navigate between different views in an app and share data across those views; learn more about how to manage view layout using padding, spacers, and alignment.
To see more playgrounds and tutorial apps, swipe left.

Tap
 to return to the More Playgrounds screen, then tap Get to download the app to your iPad.
to return to the More Playgrounds screen, then tap Get to download the app to your iPad.Tap the app project to open it and start using it.
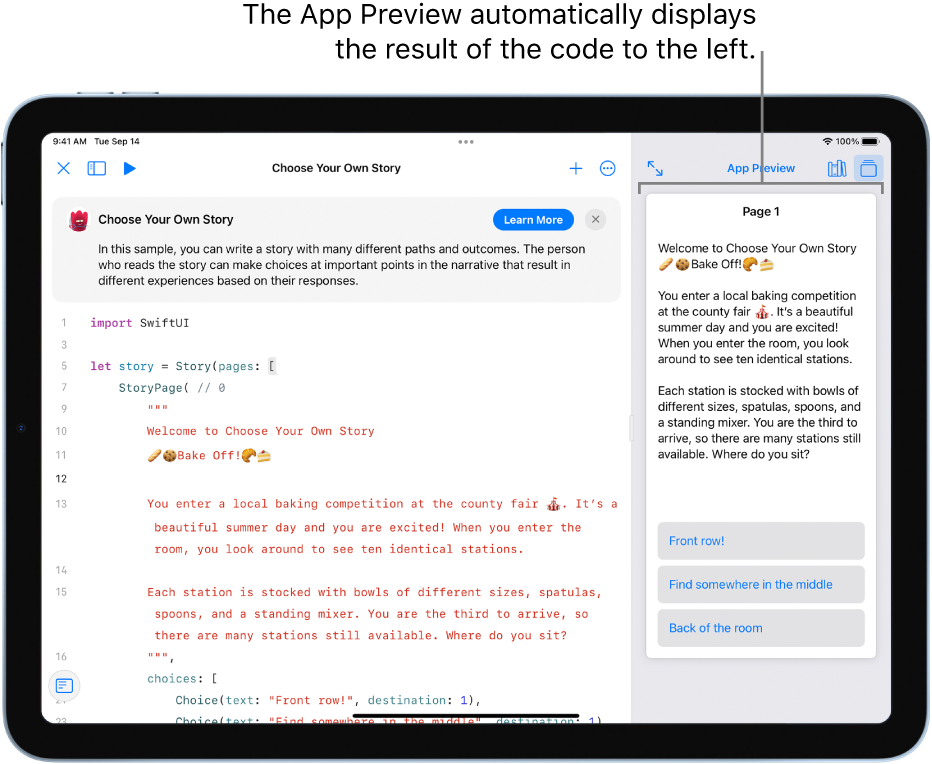
When you want to look at more sample code, you can download and open the apps in the App Gallery section. These apps have sample code; the results of the code in the selected view appear automatically in the App Preview on the right side of the screen. (If you don’t see the App Preview, tap ![]() at the top right.)
at the top right.)

When you’re ready, try adding your own code in an app to see how the App Preview changes.