
Change the look of bars, wedges, and more in Keynote on iPhone
A data series is a set of related values in a chart—for example, all the bars of the same color in a bar chart, or a single line in a line chart.
You can emphasize trends in your chart by changing the appearance, position, or spacing of one or more of the data series.
Change colors and shadows in chart elements
You can change the look of any data series in a chart to differentiate it from other series. For bar charts, for example, you can fill the bars in each series with a different color or a color gradient, apply a different outline (stroke) style, and more. For scatter charts, you can change the symbol that represents each point and add connection lines between the points.
Note: You can’t change the look of a single data point in a series (a single bar in a bar chart, for example). All changes you make apply to every data point in the series.
Tap the chart, then tap Edit Series.
Tap the series you want to edit, then use the controls in the menu to make changes.
The changes affect only the selected data series. To change another series, tap All Series, tap the series you want to edit, then make changes.
To edit multiple series, tap Select, tap two or more series, then tap Format Selected Series.
Tip: You can choose a coordinated set of colors for all the data series in the chart at once. Tap the chart, tap ![]() , then tap a style in the Chart tab.
, then tap a style in the Chart tab.
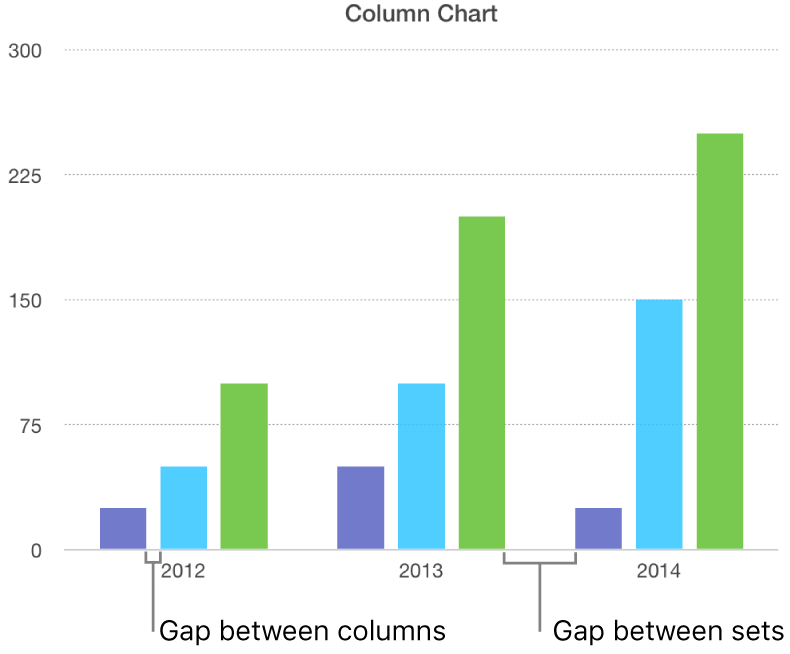
Change the spacing in bar or column charts
You can set the amount of space between the columns or bars in a column, stacked column, bar, or stacked bar chart.
Tap the chart, then tap
 .
.Tap Style, then tap General.
Drag the Gaps Between Columns, Gaps Between Bars, or Gaps Between Sets slider to set the amount of space.

Add rounded corners to bar, column, mixed, and two-axis charts
Tap the chart you want to change, tap
 , then tap Style.
, then tap Style.Drag the Rounded Corners slider.
If you don’t see the Rounded Corners slider, swipe up from the bottom of the controls.
To round only the two outside corners of each bar or column (those farthest from the axis), turn on Outside Corners Only.
Change the depth of a 3D chart and the shape of series elements
You can change the chart depth and the shape of columns or bars for a 3D chart.
Tap the chart to select it.
Tap
 , then tap Chart.
, then tap Chart.Swipe up to see the Depth slider (if you don’t see it), then do any of the following:
Adjust the depth: Drag the Depth slider to the right to make the chart appear deeper, or drag it to the left to make it appear less deep.
Change the shape of columns or bars: Tap Column Shape or Bar Shape, then choose either Rectangle or Cylinder.
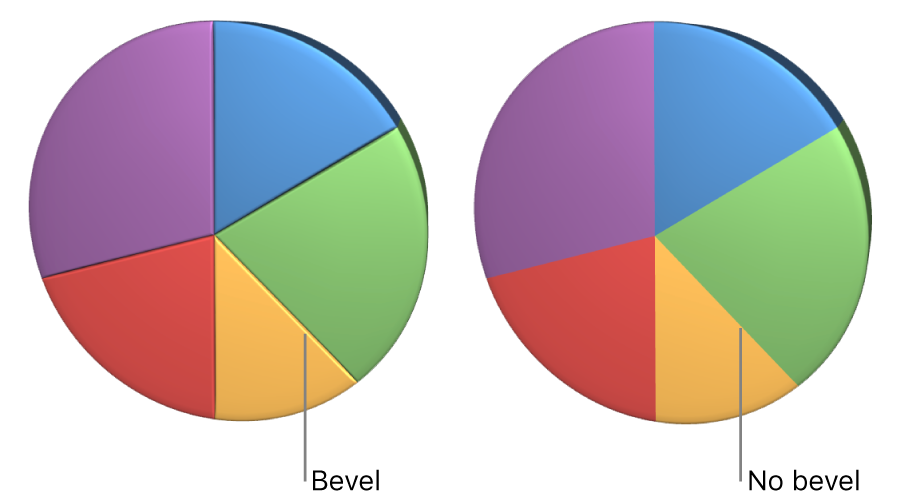
Bevel the edges between series or wedges in 3D stacked and pie charts
You can increase the distinction between series in 3D stacked bar or column charts and 3D pie charts by beveling the edges where the series meet.

Tap the chart, then tap
 .
.Tap Chart, then turn on Bevels.
The bevels control appears only when a 3D stacked bar chart, 3D stacked column chart, or 3D pie chart is selected.
If you don’t see Bevels, swipe up from the bottom of the controls.
Change the position of pie chart wedges and donut chart segments
Select the pie or donut chart.
Touch and hold the wedge or segment, then drag away from the chart’s center.
You can drag the Rotation Angle slider to change the orientation of pie wedges or donut segments. You may want to emphasize some data, for example, by positioning certain wedges at the top or bottom of the chart.
Resize the center hole of a donut chart
Tap the donut chart to select it, then tap
 .
.Drag the Inner Radius slider to make the opening larger or smaller.
If you can’t edit a chart, you may need to unlock it.