
Úvod do akce „Spustit JavaScript na webové stránce“ ve Zkratkách
Téměř všechny webové stránky využívají skripty v JavaScriptu, programovacím jazyku, který umožňuje vytvářet ve webových prohlížečích dynamické efekty, jako jsou animace, interaktivní nabídky, přehrávání videa a další. Při prohlížení webových stránek obecně nemáte k JavaScriptu přímý přístup. Pokud však vytvoříte zkratku, která obsahuje akci „Spustit JavaScript na webové stránce“, a potom tuto zkratku spustíte v aplikaci Safari, můžete JavaScript na webové stránce ovládat.
Zkratky, které na webové stránce spouštějí vlastní JavaScript, mají nespočet různých využití. Mimo jiné můžete tímto způsobem vytvořit zkratky, které z webové stránky načtou určité údaje a tyto údaje pak použijí v další úloze, například načtou rozvrh hodin a přidají ho do aplikace Kalendář nebo vyexportují informace o členech skupiny na sociální síti a vloží je do tabulky.
Můžete vytvořit i zkratky, které vám umožní webovou stránku změnit, například zobrazit její text jiným písmem nebo změnit rychlost přehrávání videa.
Informace o používání zkratek, které spouštějí JavaScript na webové stránce, viz Použití akce „Spustit JavaScript na webové stránce“ v aplikaci Zkratky.
Informace o načítání dat z webových stránek
Akce „Spustit JavaScript na webové stránce“ vám umožňuje načíst data z webové stránky pomocí skriptu, který extrahuje všechny prvky splňující určitá kritéria a potom tyto prvky postupně projde a s každým provede určitou úlohu (nebo jednotlivé prvky dále analyzuje).
Chcete‑li například vytvořit seznam všech obrázkových prvků na stránce, použijte následující příkaz:
var prvky = document.querySelectorAll("img");
Jiným příkladem může být načtení všech prvků třídy „post“:
var prvky = document.querySelectorAll(".post");
Po vytvoření seznamu NodeList můžete postupně procházet jednotlivé prvky (a dále je filtrovat nebo přidávat do datové struktury) pomocí cyklu:
var elements = ...;for (let element of elements) { // ...}Další informace o dotazování na výsledky z webových stránek viz https://developer.mozilla.org/Selectors a https://developer.mozilla.org/SelectorAll.
Vstup akce „Spustit JavaScript na webové stránce“
Vstupem akce „Spustit JavaScript na webové stránce“ musí být aktivní webová stránka v Safari, což znamená, že zkratku musíte spustit z listu sdílení (v Safari konkrétně SFSafariViewController nebo ASWebAuthenticationSession).
Při spuštění zkratky z listu sdílení je vstup z aplikace Safari předán první akci ve zkratce.
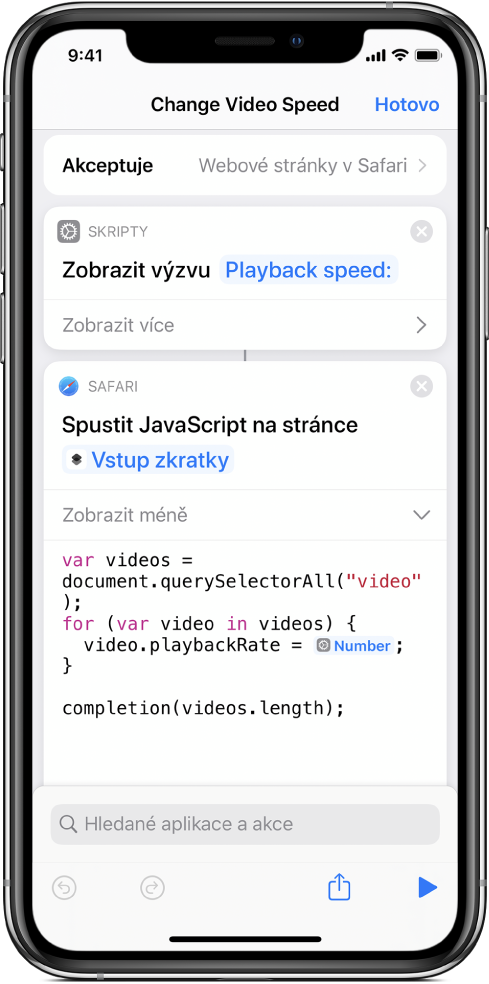
Vstupem akce „Spustit JavaScript na webové stránce“ sice musí být webová stránka v Safari, pomocí automatických proměnných do ní však můžete vložit další data. Následující zkratka například obsahuje akci „Spustit JavaScript na webové stránce“, která upravuje video na stránce. Proměnná Speed určuje rychlost přehrávání videa.

Tip: Zkratka Change Video Speed (Změnit rychlost videa) je k dispozici v galerii.
Informace o spouštění zkratek ze Safari najdete v tématu Spuštění zkratky v jiné aplikaci.
Výstup akce „Spustit JavaScript na webové stránce“
Pokud má tato akce vracet data, musíte v JavaScriptu vyvolat obslužnou rutinu dokončení, např. completion(výsledek). Protože se JavaScript obvykle používá v asynchronních konstrukcích, toto volání záměrně není synchronní. Akci tak lze dokončit asynchronně. Např. následující kód je platný:
window.setTimeout(function() { completion(true);}, 1000);Výstup akce „Spustit JavaScript na webové stránce“ může být libovolného platného datového typu JSON, mezi něž patří:
Řetězec
Číslo
Logická hodnota (true nebo false)
Pole (obsahující libovolný jiný platný typ JSON)
Slovník (obsahující libovolný jiný platný typ JSON)
Null
Nedefinováno
Aplikace Zkratky na pozadí automaticky kóduje a dekóduje vrácené hodnoty tak, aby mohla s JavaScriptem komunikovat. Před voláním obslužné rutiny dokončení tedy nemusíte volat JSON.stringify(výsledek).
Vzhledem k tomu, že návratová hodnota je ve formátu JSON, některé návratové hodnoty není vhodné používat. Kupříkladu pro funkce nebo objekty Node neexistuje v kódování JSON použitelná reprezentace. V takovém případě se doporučuje vytvořit pole nebo slovník obsahující potřebné hodnoty, které budou kompatibilní s formátem JSON.
Poznámka: Protože objekty jsou v JavaScriptu implementovány jako jednoduché slovníkové struktury, převod základních objektů do formátu JSON funguje dobře.
Pokud chcete, aby akce „Spustit JavaScript na webové stránce“ nevracela žádná data, můžete funkci completion() volat bez parametru (protože hodnota undefined je platný výstup). Výsledek je totožný s voláním completion(undefined).
Další informace o formátu JSON najdete v části Základy práce s formátem JSON ve Zkratkách.
Informace o objektech Node viz https://developer.mozilla.org/Node.
Informace o funkcích viz https://developer.mozilla.org/Functions.
Časový limit akce „Spustit JavaScript na webové stránce“
Tak jako pro všechna javascriptová rozšíření v Safari platí i pro akci „Spustit JavaScript na webové stránce“ časový limit a je třeba, aby skončila co nejrychleji. JavaScript nemusí skončit včas, pokud používá synchronní funkce, například:
window.alert()window.prompt()window.confirm()Několikasekundové časové limity, např.:
window.setTimeout(function() { completion(); }, 5000);
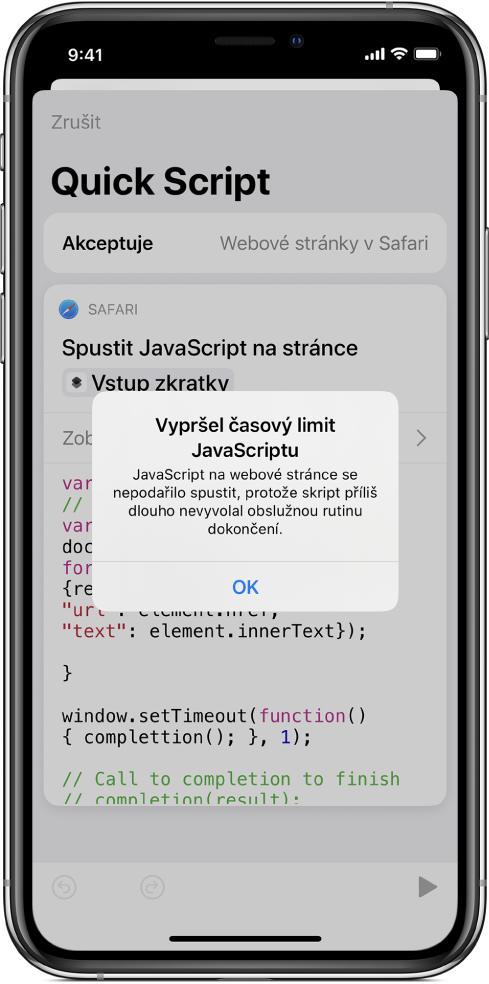
Pokud kód v JavaScriptu překročí časový limit, zkratka nedoběhne do konce a při jejím spuštění se zobrazí chybová zpráva Vypršel časový limit JavaScriptu.

Ošetření syntaktických a běhových chyb
Při psaní skriptů v akci „Spustit JavaScript na webové stránce“ můžete používat libovolnou syntaxi, kterou Safari podporuje. Systém iOS 13 a iPadOS podporuje syntaxi JavaScriptu ECMA 6 včetně cyklů for of a příkazů let.
Akce „Spustit JavaScript na webové stránce“ v aplikaci Zkratky provádí před spuštěním zkratky v rozšíření Safari základní syntaktickou kontrolu a pomáhá vám tak odhalit chyby.
Při zadávání skriptu do textového pole se aktivuje zvýrazňování syntaxe, takže můžete snáz zkontrolovat platnost JavaScriptu. Jestliže například zapomenete na uvozovky na konci řetězce, zvýrazní se celý text, který za řetězcem následuje.
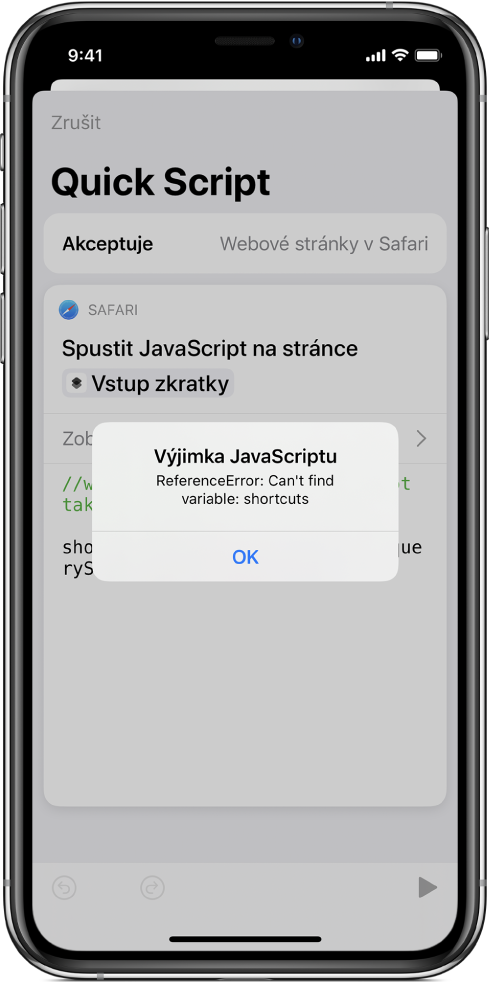
Pokud je syntaxe skriptu platná, ale při jeho zpracování dojde k běhové chybě, akce „Spustit JavaScript na webové stránce“ zachytí a zobrazí výjimky. Odkazuje‑li váš skript například na neexistující proměnnou či funkci (např. shortcuts.completion()), za běhu se zobrazí chyba.

Soukromí a zabezpečení
Pokud zkratce povolíte spuštění Javascriptu na webové stránce, má tato zkratka přístup ke všem informacím na stránce včetně potenciálně citlivých dat. V aplikaci Zkratky je proto zavedeno několik opatření, která mají zajistit bezpečné spouštění javascriptových zkratek bez ohrožení soukromí.
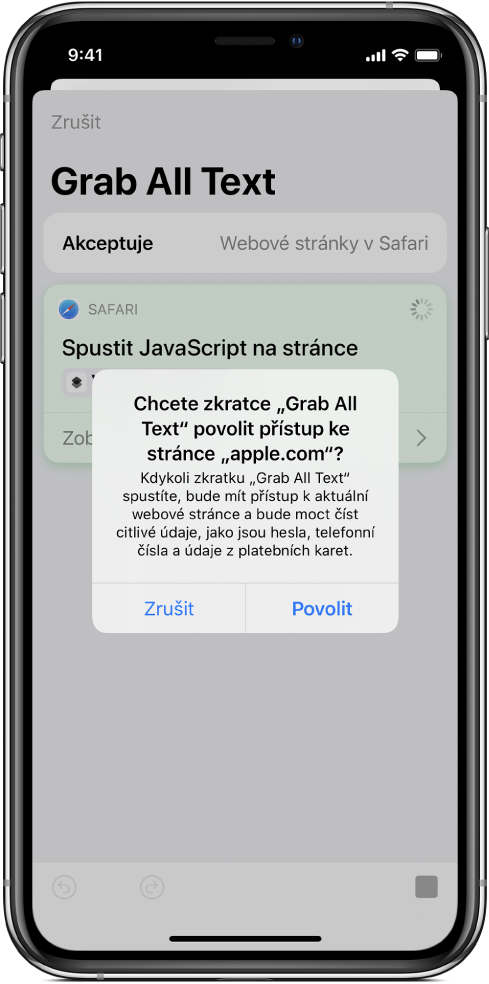
Při spuštění zkratky, která obsahuje akci „Spustit JavaScript na webové stránce“, se zobrazí výzva informující o tom, že zkratka bude komunikovat přímo s webovou stránkou, což znamená, že má přístup k potenciálně citlivým informacím na stránce, například k heslům, telefonním číslům nebo informacím o platebních kartách.

Jakmile klepnete na Povolit, zkratka se spustí na uvedené webové stránce. Při dalším spuštění stejné zkratky na téže webové stránce už aplikace Zkratky výzvu nezobrazí. Udělené oprávnění platí pro danou zkratku a webovou stránku trvale.
Když zkratce povolíte přístup k webové stránce, aplikace Zkratky provede ještě jeden další krok, kterým vás chrání před potenciálně škodlivými skripty pomocí pravidelného stahování aktualizovaných definicí malwaru. Než začne komunikovat s webovou stránkou, analyzuje kód JavaScript a porovná ho s dostupnými definicemi malwaru. Na základě tohoto vyhodnocení pak obdrží pokyn, zda má skript povolit, zamítnout nebo před jeho spuštěním zobrazit další výzvu.
Vyhodnocení probíhá ve vašem zařízení – obsah JavaScriptu (uvedený v textovém poli akce „Spustit JavaScript na webové stránce“) není odesílán k analýze na žádný externí server.
Pokud je spuštění zkratky zabráněno, zobrazí se chybová zpráva s vysvětlením.
Důležité: Zkratky obsahující JavaScript, kterému nedůvěřujete, byste v žádném případě neměli spouštět.