
「捷徑」中的「在網頁上執行 JavaScript」動作簡介
幾乎所有的網頁都是使用 JavaScript 編寫,JavaScript 是一種可以在網頁瀏覽器中製作動態效果的程式語言,包含動畫、互動式選單、影片播放等等。一般情況下,當您檢視網站時並不會接觸到 JavaScript。不過,藉由建立包含「在網頁上執行 JavaScript」動作的捷徑,然後從 Safari App 執行該捷徑,您便可以控制網頁的 JavaScript。
在網頁上執行您自訂 JavaScript 的捷徑擁有各種用途。例如,您可以建立會從網頁上擷取特定資料並將該資料運用於某項作業的捷徑,像是擷取課表後加入「行事曆」App,或輸出社群媒體群組的成員資料再將該資料加入試算表。
您也可以製作能讓您修改網頁的捷徑,例如更改網頁文字的字體或修改影片播放的速度。
若要進一步瞭解使用可在網頁上執行 JavaScript 的捷徑,請參閱:在「捷徑」中使用「在網頁上執行 JavaScript」動作。
關於取得網頁資料
「在網頁上執行 JavaScript」動作可讓您從網頁擷取資料,方法是擷取符合特定條件的所有元素,然後疊代這些元素來使用擷取的資料執行作業(或進一步檢索元素)。
例如,若要為網頁上的每個影像元素製作列表,請使用:
var elements = document.querySelectorAll("img");
再舉其他例子,若要使用類別「post」擷取每個元素,請使用:
var elements = document.querySelectorAll(".post");
製作 NodeList 後,您便可以疊代這些元素(以進一步過濾元素或將元素加入資料結構),方法如:
var elements = ...;for (let element of elements) { // ...}如需更多查詢網頁結果的相關資訊,請參閱 https://developer.mozilla.org/Selectors 和 https://developer.mozilla.org/SelectorAll。
「在網頁上執行 JavaScript」動作輸入
「在網頁上執行 JavaScript」動作的輸入必須為開啟中的 Safari 網頁,這表示您必須從共享工作表中執行捷徑(特別是從 Safari、SFSafariViewController 或 ASWebAuthenticationSession)。
從共享工作表執行捷徑時,來自 Safari App 的輸入會傳入捷徑的第一個動作。
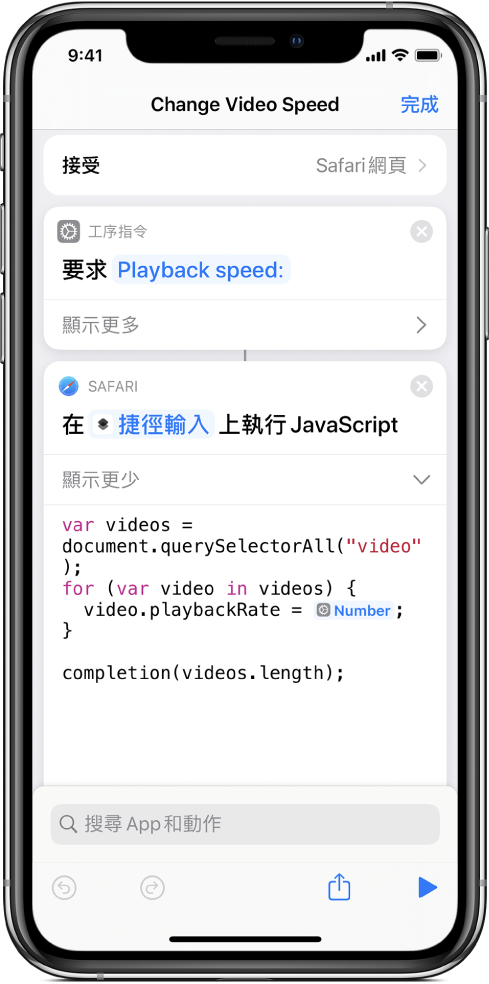
雖然傳入「在網頁上執行 JavaScript」動作的輸入必須為 Safari 網頁,但您可以使用「神奇變數」插入其他資料到動作。例如,以下捷徑包含可修改網頁上影片的「在網頁上執行 JavaScript」動作。影片的播放速度受「速度」變數控制。

【提示】「更改影片速度」捷徑可於「捷徑資料庫」取得。
如需更多從 Safari 執行捷徑的相關資訊,請參閱:在其他 App 中執行捷徑。
「在網頁上執行 JavaScript」動作輸出
為了傳回資料,您必須呼叫 JavaScript(例如 completion(result))中的完成處理程式。因為 JavaScript 通常是搭配非同步模式使用,所以呼叫會刻意不同步。如此一來,您可以非同步方式完成動作。例如,以下方式可行:
window.setTimeout(function() { completion(true);}, 1000);「在網頁上執行 JavaScript」動作的輸出是任何有效的 JSON 資料類型,包含:
字串
數字
布林值(true 或 false)
陣列(包含任何其他有效 JSON 類型)
辭典(包含任何其他有效 JSON 類型)
Null
未定義
「捷徑」會在背景自動編碼和解碼傳回的值,以便在 JavaScript 和「捷徑」App 之間進行通訊。這表示您無需在呼叫完成處理程式之前呼叫 JSON.stringify(result)。
因為傳回值是 JSON,部分傳回值將無法正常運作。例如,函數或 Node 不會有實用的 JSON 編碼呈現方式。在此情況下,建議您製作包含所需 JSON 相容數值的「陣列」/「辭典」。
【注意】因為 JavaScript 中的物件只是辭典,基本物件也會轉換成 JSON。
若您不想要從「在網頁上執行 JavaScript」動作傳回任何資料,可以呼叫函數內不包含引數的 completion()(因為 undefined 是有效的輸出)。這與呼叫 completion(undefined) 相同。
如需更多 JSON 的相關資訊,請參閱:在「捷徑」中使用 JSON 簡介。
如需更多節點的相關資訊,請參閱:https://developer.mozilla.org/Node。
如需更多函數的相關資訊,請參閱:https://developer.mozilla.org/Functions。
「在網頁上執行 JavaScript」動作時間限制
就像所有 Safari 中的 JavaScript 延伸功能依樣,「在網頁上執行 JavaScript」動作受時間限制且應盡快完成。使用同步函數的 JavaScript 可能不會及時完成,包含:
window.alert()window.prompt()window.confirm()逾時持續兩秒,例如:
window.setTimeout(function() { completion(); }, 5000);
若您的 JavaScript 超過時間限制,捷徑將無法完成,且當您執行捷徑時會顯示「JavaScript 逾時」錯誤訊息。

語法和執行階段錯誤處理
您可以使用 Safari 中支援的任何語法來在「在網頁上執行 JavaScript」動作中編寫 JavaScript。iOS 13 和 iPadOS 支援 ECMA 6 JavaScript 語法,包含 for of 迴圈和 let。
在「捷徑」App 中,「在網頁上執行 JavaScript」動作可在您從 Safari 延伸功能執行捷徑前先進行基本語法檢查,以協助您找出錯誤。
當您在文字欄位中輸入工序指令時,語法反白可協助您確保 JavaScript 是有效的。例如,如果您忘記在字串結尾包含問號,該字串後的所有文字都會反白。
若您的工序指令語法有效但包含執行階段錯誤,「在網頁上執行 JavaScript」動作會擷取並顯示異常狀況。例如,如果您的工序指令參照了不存在的變數或函數(例如 shortcuts.completion()),則會在執行階段顯示錯誤。

隱私權和安全性
當您允許某個捷徑在網頁上執行 Javascript 時,該捷徑可以取用該網頁的所有資訊,包含潛在的敏感資料。「捷徑」App 會採取一些措施以確保您是以安全且隱密的方式執行 JavaScript 捷徑。
當您執行包含「在網頁上執行 JavaScript」動作的捷徑時,會顯示一則提示通知您捷徑即將與網頁互動。這表示捷徑可以取用網頁的潛在敏感資料,例如密碼、電話號碼或信用卡資訊。

您點一下「允許」後,捷徑便會在特定網頁上執行。若您在同一個網頁上再次執行相同捷徑,「捷徑」便不會再顯示提示。此權限是依據個別捷徑、個別網頁而保存。
允許捷徑取用網頁後,「捷徑」會採取額外步驟,定期下載更新的惡意程式定義檔以進一步防止潛在惡意工序指令的危害。與網頁互動前,「捷徑」會分析 JavaScript,然後查詢惡意程式定義檔。系統會基於此評估結果指示「捷徑」允許工序指令、拒絕工序指令,或在執行捷徑前顯示其他提示。
此評估會在您的裝置上執行;JavaScript 的內容(「在網頁上執行 JavaScript」動作的文字欄位內)不會傳送到外部伺服器供分析。
如果捷徑執行遭拒,則會顯示說明錯誤訊息。
【重要事項】若捷徑包含您不信任的 JavaScript,您一律不應執行。