

Get started with Safari on Mac
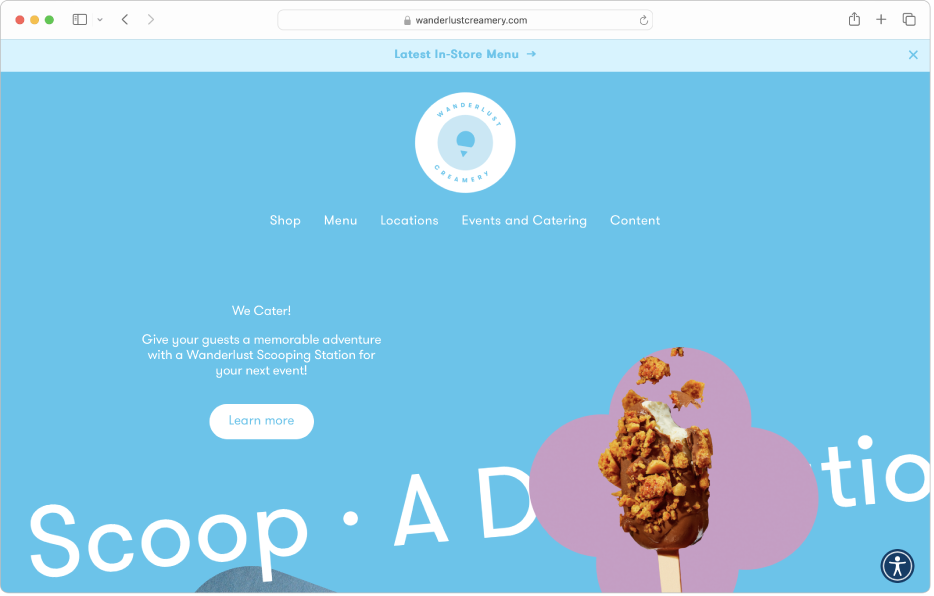
Learn the basics to quickly get up to speed. Search the web, go to a website, set your homepage, and bookmark websites you want to revisit.

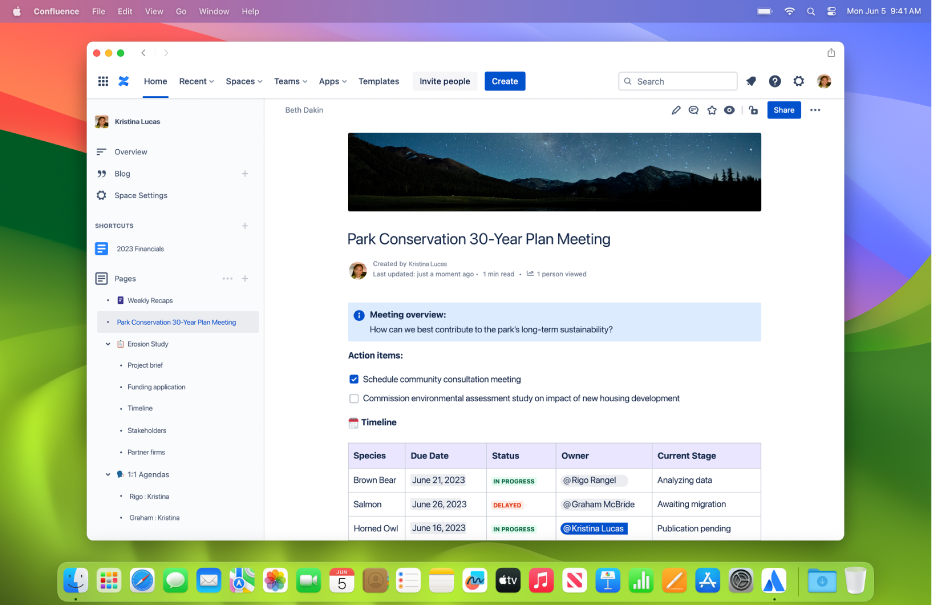
Turn a website into an app
Get an app-like experience from any website. Receive notifications and open the web app directly from the Dock.

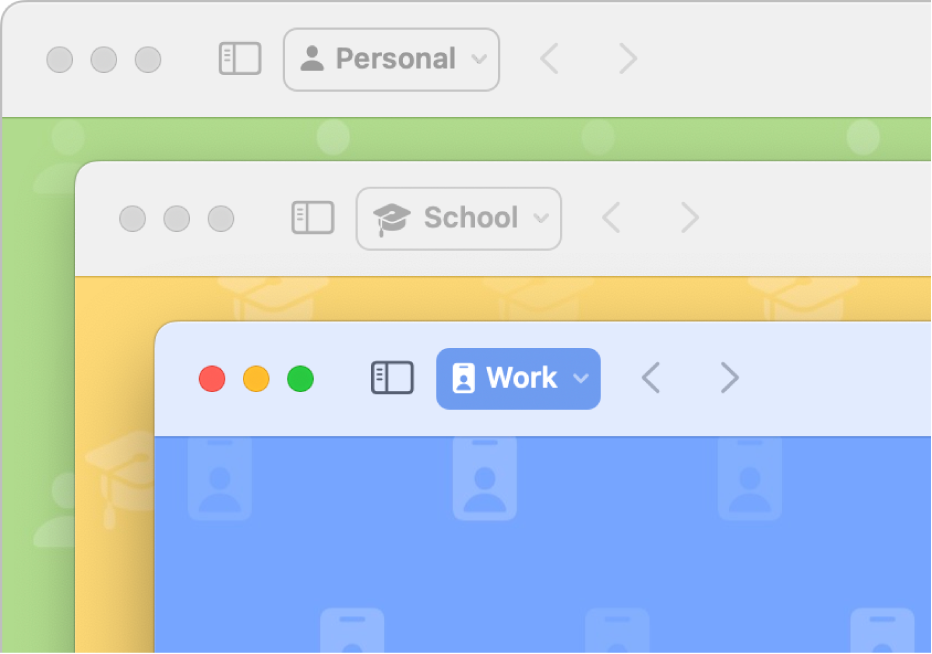
Set up separate browsing profiles
Keep the different parts of your life separate by creating a browsing profile for each one.

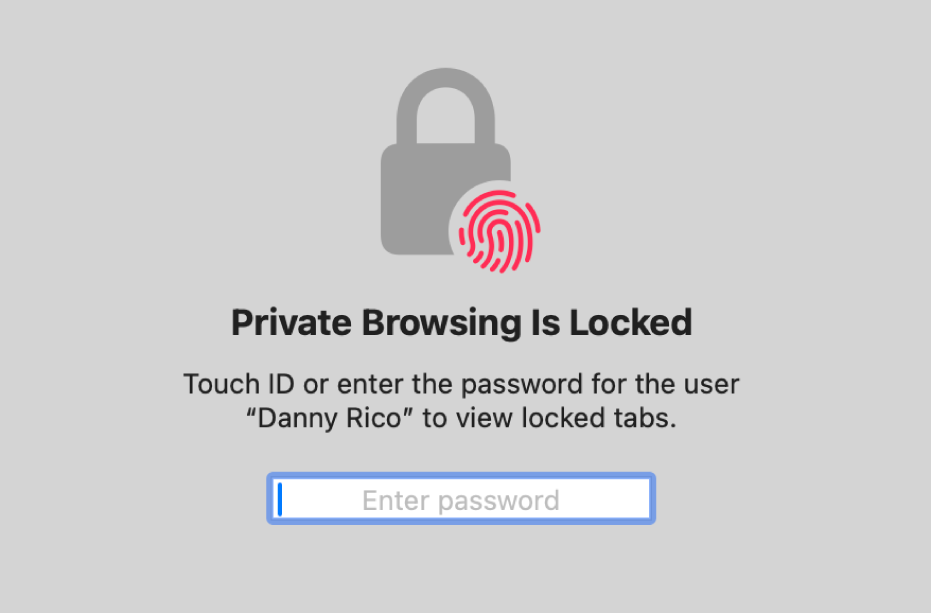
Lock private browsing windows
Keep your browsing private when you’re away from your Mac.



To explore the Safari User Guide, click Table of Contents at the top of the page, or enter a word or phrase in the search field.
If you need more help, visit the Safari Support website.