Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Modify animation paths in Motion
You can modify an animation path by adding keyframes to or deleting keyframes from the path, or by dragging keyframes on the path.
Additionally, you can set the keyframe type to curved or angled, changing the shape of the path.

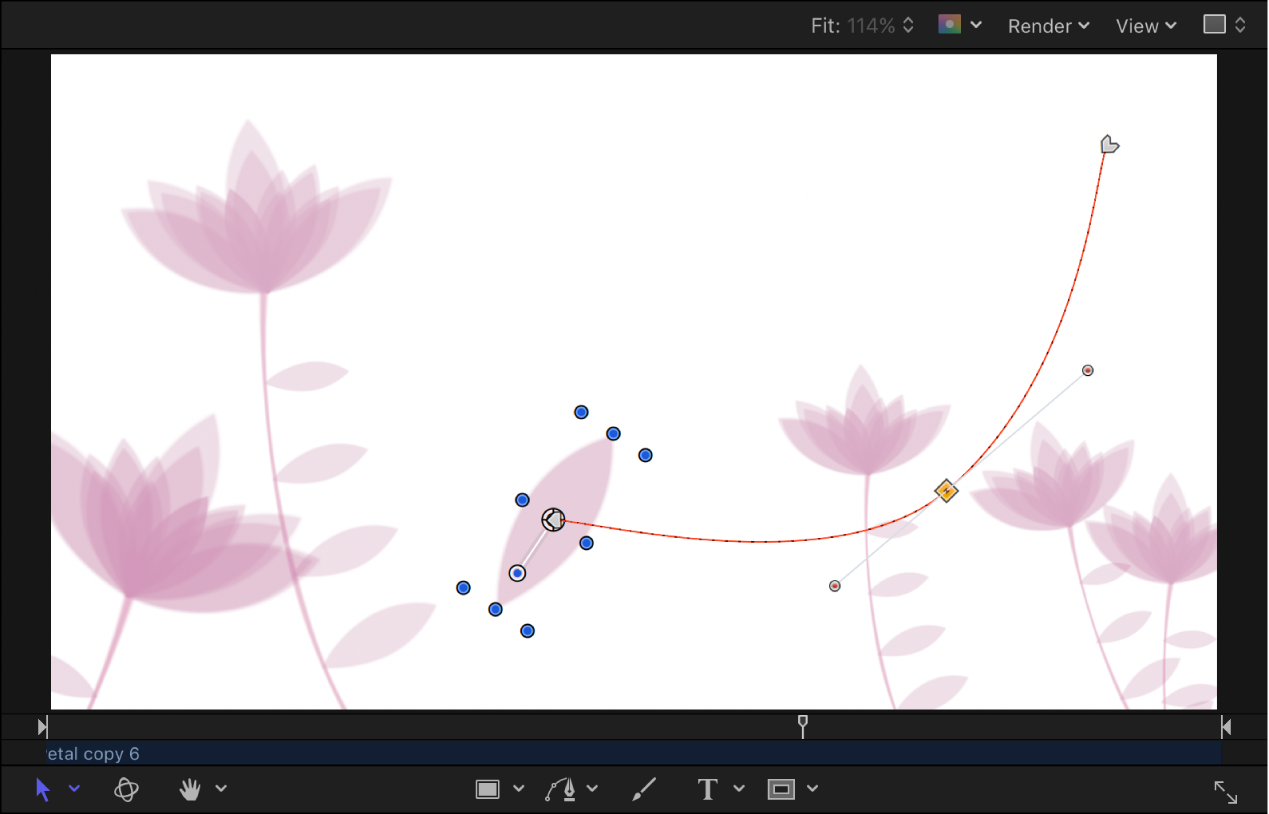
When you drag a keyframe in the canvas, the frame number corresponding to that keyframe and its X, Y, and Z position values are displayed in the status bar (above the canvas).
Add keyframe points to an animation path
In Motion, double-click or Option-click the animation path.
A new keyframe point is added. By default, keyframe points are curved Bezier points.
Reposition a keyframe point
After you add keyframe to an animation path, you can change its location in canvas, thereby changing the shape of the path.
In Motion, drag a keyframe point to a new position in the canvas.
The shape of the animation path changes, based on the new position of the keyframe point.
Reposition the entire animation path
In Motion, do one of the following:
Pressing and holding the Option and Command keys, drag a keyframe point on the animation path.
Pressing and holding the Option and Command keys, drag a portion of the animation path between two keyframe points.
Pressing and holding the Option and Command keys, drag the object’s center onscreen control.
The animation path and the object are moved to a new position in the canvas, and no new keyframes are created.
Reposition an object on an animation path
When you move an object on an animation path to a new position in the canvas, a portion of the animation path is repositioned along with the object.
In Motion, make sure the object is positioned on the animation path between two keyframe points, then drag the object (but not its center onscreen control).
The object is moved to a new position in the canvas, and a new keyframe point is created at that position.
Note: If the object is on a keyframe point, dragging the object does not create a new keyframe; rather, the current keyframe point is moved along with the object to a new position in the canvas.
Change the angle of a keyframe point
By default, keyframe points on an animation path use Bezier curves. You can modify the curve angle by dragging tangent handles or by converting Bezier keyframe points to linear points.
In Motion, do any of the following:
Change the angle of a Bezier keyframe point: Click to select a Bezier keyframe point in the canvas, then drag its tangent handles.
Convert a smooth Bezier keyframe point to a sharp linear point: Control-click a keyframe point in the canvas, then choose Linear from the shortcut menu.
The tangent handles of the keyframe point disappear, leaving a sharply angled linear keyframe. To quickly convert the keyframe point back to a curved Bezier point with tangent handles, Command-drag the keyframe.
Convert a sharp linear keyframe point to a smooth Bezier point: Control-click the keyframe point and choose Smooth from the shortcut menu.
Tangent handles appear on the Smooth keyframe point, and the animation path becomes curved. To quickly convert a curved Bezier point back to a sharply angled linear point, Command-click the keyframe.
Note: The Very Smooth option is not available for animation paths and remains dimmed in the shortcut menu.
For more information on manipulating Bezier points, see Intro to complex shapes and masks in Motion.
Delete, disable, or lock a keyframe point
Deleting a keyframe point modifies the shape of the animation path; disabling a keyframe point temporarily removes it from the path; locking a keyframe point prevents editing.
In Motion, do any of the following:
Delete a keyframe point: Control-click a keyframe point in the canvas, then choose Delete Point from the shortcut menu (or select the keyframe point, then press Delete).
The keyframe is removed, changing the shape of the animation path.
Disable a keyframe point: Control-click a keyframe point in the canvas, then choose Disable Point from the shortcut menu.
The keyframe is disabled and no longer influences the shape of the animation path. To re-enable the keyframe, Control-click the disabled keyframe, then choose Enable Point from the shortcut menu.
Lock a keyframe point: Control-click a keyframe point in the canvas, then choose Lock Point from the shortcut menu.
The keyframe is locked and can no longer be edited. To unlock the keyframe, Control-click the locked keyframe point, then choose Unlock Point from the shortcut menu.
Download this guide: Apple Books | PDF