
Fill shapes and text boxes with color or an image in Pages for iCloud
You can fill shapes and text boxes with a solid color, gradient (two colors that blend into one another), or image.

Fill with a color or gradient
The color fill choices include a number of preset colors that complement the current template. You can also create your own custom color fill using the full color wheel and other color controls.
Select a shape or text box.
Click Style at the top of the Format
 sidebar on the right, then select the Fill checkbox.
sidebar on the right, then select the Fill checkbox.Choose one of the following fill types:
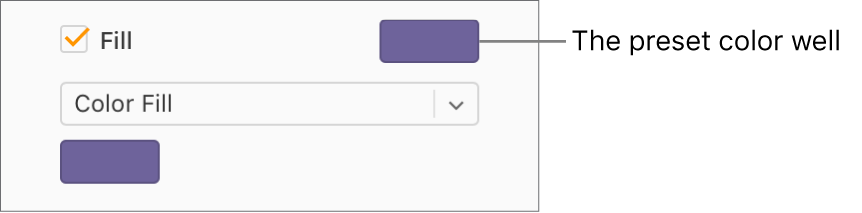
A preset color or gradient: Click the preset color well to the right of the Fill checkbox, then choose a color or gradient.

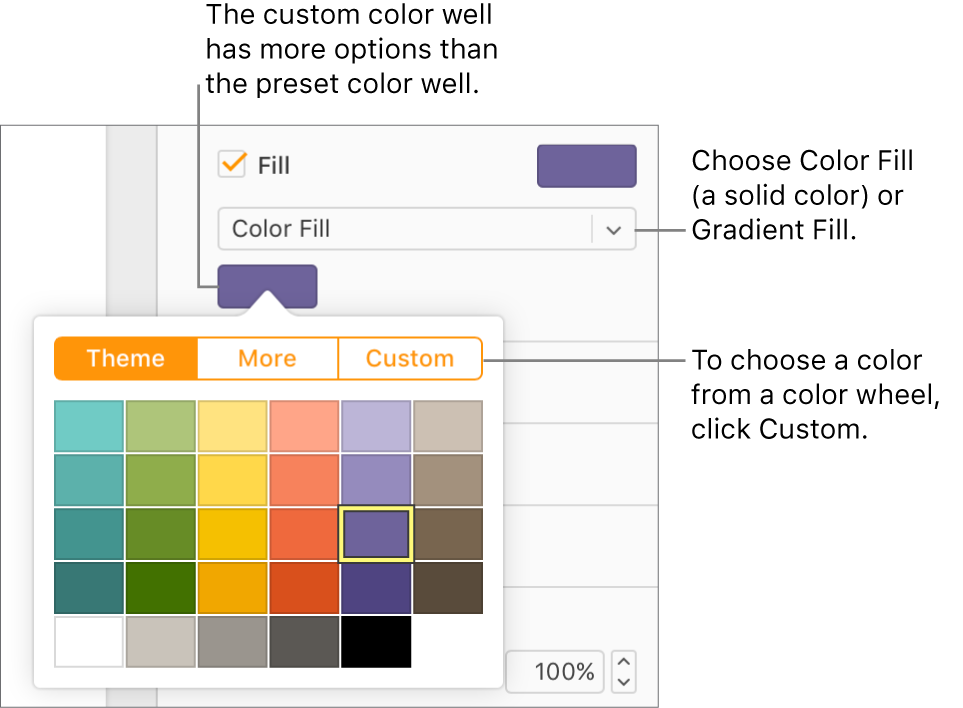
A custom color or gradient: Click the pop-up menu below the checkbox and choose Color Fill or Gradient Fill. Click the custom color well below the pop-up menu and choose a color.

To choose a color from a color wheel, click Custom, drag the marker on the color wheel, then drag the sliders below it to adjust the saturation, brightness, and opacity. The center of the color well shows the previous color on the left and the new color on the right; if you're not seeing the color you expect, drag all the sliders to the right.
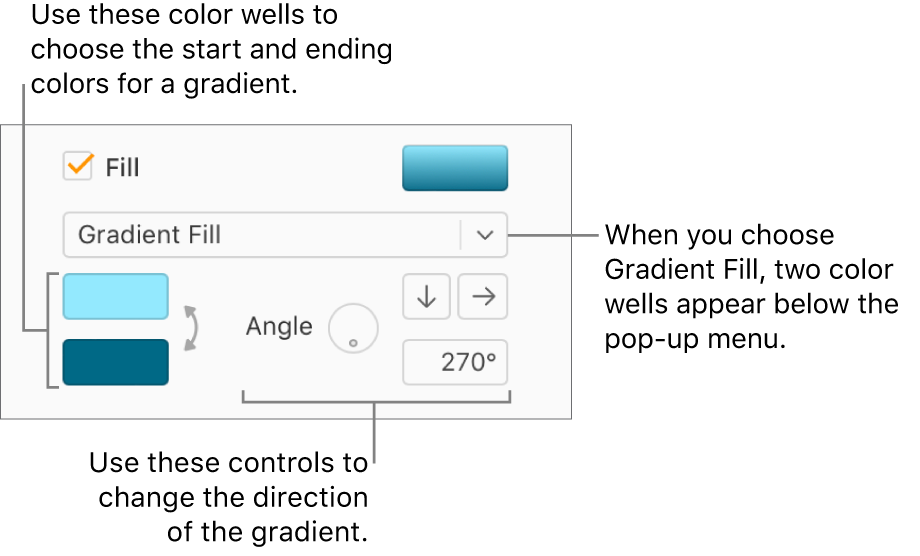
When you choose Gradient Fill, two color wells appear below the pop-up menu; choose a color from each color well to set the start and end color of the gradient.

Fill with an image
Select a shape or text box.
Click Style at the top of the Format
 sidebar on the right, then select the Fill checkbox.
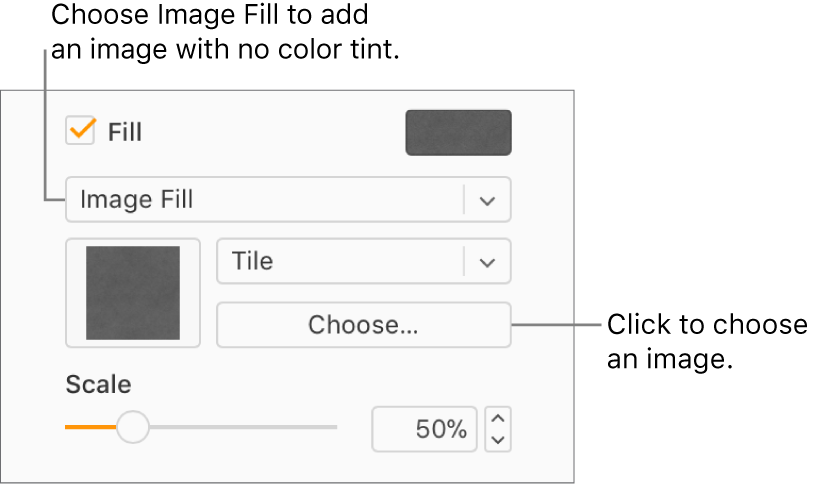
sidebar on the right, then select the Fill checkbox.Click the pop-up menu below the Fill checkbox, then choose Image Fill, or Advanced Image Fill if you want to add a color tint to the image.

Click Choose, navigate to your photos, then double-click an image file with a .jpg, .png, or .gif filename extension.
To change how the image fills the object, click the pop-up menu above the Choose button and choose an option, or drag the Scale slider.
If Advanced Image Fill is selected, click the color well that appears to the right of the Choose button, then select a tint color.
Choose a color that matches the current template, or click Custom and choose a color from a color wheel (where you can also adjust the saturation, brightness, and opacity).
To remove the tint, click the pop-up menu below the Fill checkbox, then choose Image Fill (instead of Advanced Image Fill) from the pop-up menu.
Remove a color or image fill
Tip: You can also change the color of lines, shadows, borders, text, and more; whenever you see a color well in the sidebar, you can click it to add color to whatever is selected on the page.